Gestaltungskriterium: Unterschied zwischen den Versionen
AFromm (Diskussion | Beiträge) Keine Bearbeitungszusammenfassung |
|||
| Zeile 70: | Zeile 70: | ||
*Präsentationsmerkmale- u. szenarien beziehen sich u.a. auf folgende Aspekte: | *Präsentationsmerkmale- u. szenarien beziehen sich u.a. auf folgende Aspekte: | ||
**Szenarien | **Szenarien | ||
**Vortragsunterstützung | ***Vortragsunterstützung | ||
**automatisierte Darbietung | ***automatisierte Darbietung | ||
**Führung selbstbestimmter Lernprozesse | ***Führung selbstbestimmter Lernprozesse | ||
*Merkmale | *Merkmale | ||
**keine textliche Abbildung des Vortrags | **keine textliche Abbildung des Vortrags | ||
Version vom 7. August 2020, 09:21 Uhr
| Steckbrief | |
|---|---|
| Name | Gestaltungskriterium |
| Dimension | didaktisch |
| Notwendigkeit für das Szenario | obligatorisch |
| Messbarkeit | relativ |
Das Kriterium Gestaltungskriterium umfasst sowohl die Gestaltungsmerkmale als auch die Usability (Benutzerfreundlichkeit). Das Kriterium hilft dabei das Wissen lernförderlich zu vermitteln und gleichzeitig damit selbstständig zu interagieren. Trotz der Trennung dieser Unterkriterium, kann eine Überschneidung oder Abhängigkeit durchaus entstehen und förderlich sein. Folglich wird eine Graduierung als Verbund der Unterkriterien vorgenommen. Weiterhin unterscheidet sich das Gestaltungskriterium von der Mehrperspektivität hinsichtlich der Umsetzung und Gestaltung der digitalen Repräsentanten im Medium. Welche Repräsentanten für ein Wissensbaustein verwendet werden ist irrelevant. Das Gestaltungskriterium kann trotz mangelhafter Designprinzipien (Mehrperspektivität) erfüllt sein.
Gestaltungsmerkmale:
Das Unterkriterium umfasst alle Aspekte für eine förderliche sinnliche Erfassung der digitalen Repräsentanten des Mediums. Darin enthalten sind Gestaltungsmerkmale für sowohl statische (Bild, Text, Grafik), als auch dynamische Abbildungen (Video, Animation, Simulation), sowie Audiosignale. Folgende Merkmale können berücksichtigt werden (unvollständig):
- Farbgestaltung, Auflösung, Kontrast, Helligkeit, Bildformat
- Schrift, Schriftgröße, Formatierung
- Tempo, Lautstärke, Abtastrate, Audioformat, Stimme, Sprache, personalisierter Sprachstil
- Fokus, Unschärfe, Belichtung
- Schwerkraft von Objekten, Symmetrie, Anordnung
Usability:
Neben Präsentationsmedien sind jedoch auch Kommunikations- und Interaktionsmedien förderlich zu gestalten, um eine reibungslose und problemfreie Bedienung und Nutzung zu gewährleisten. Darunter zählen alle digitalen Medien, die durch die Lernenden manipulierbar sind. Das digitale Medium benötigt eine intuitive Zugänglichkeit und Bedienbarkeit. Orientierung liefert das KISS - (Keep it simple and stupid) und DAU - Prinzip (Dümmste anzunehmender User), um Intuitivität und eine leichte Bedienbarkeit anzustreben. Auch der Anwendungsgrad bzgl.; der Verfügbarkeit (proprietär vs. offener Standard), der Portabilität (Einheitlichkeit vs. Browserabhängigkeit), der Performance (Speicherlast, Energieverbrauch, Leistung) und Mobilität (stationär vs. flexible); muss analysiert werden. Eine intuitive Handhabung ist vor allem dann gewährleistet, wenn die Oberfläche nicht überladen, sondern einfach und funktional ist. Dies korreliert gleichzeitig mit den Gestaltungsmerkmalen.
Kriterium
Durch eine ästhetische Gestaltung und zeitgemäße Usability regt das digitale Medium zum Lernen an.
Beschreibung
Zu prüfende Merkmale
Gestaltungsmerkmale
Die Gestaltung des digitalen Mediums sind auf folgende Merkmale zu prüfen: [1]:
- Visuelle Medien
- Farbgestaltung

Beispiel einer nachteilig gestalteten Farbgebung - Auflösung, Kontrast

Beispiel für eine unübersichtlich gestaltete Umfrageübersicht [2] - Schrift, Zeilenformatierung
- Anordnung zur Wahrnehmung von Objekten
- Präsentationsmerkmale - u. szenarien
- Farbgestaltung
- Auditive Medien
- Tonqualität (z.B. Abtastrate, Störgeräusche, Kontinuität)
- Tempo, Lautstärke
- Stimme, Sprache, personalisierter Sprachstil [3]
- Sprechtechniken und Rhetorik
Usability
Die Usability (Benutzerfreundlichkeit) des digitalen Mediums ist auf folgende Merkmale zu prüfen [4]:
- Erlernbarkeit (Wie schnell wird der Umgang erlernt?)
- Effizienz (Wie schnell können Aktionen nach dem Erlernen durchgeführt werden?)
- Einprägsamkeit (Wie gut kann die Funktionsweise eingeprägt werden?)
- Fehleranfälligkeit (Wie schwerwiegend sind Fehler in der Benutzung?)
- Zufriedenstellung (Wie angenehm ist die Nutzung?)
Graduierung
- Stufe 0
- Das Medium ist weder ansprechend noch benutzerfreundlich gestaltet, sprich die Merkmale für die Gestaltung und Usability sind nicht erfüllt.
- Stufe 1
- Die Gestaltungsmerkmale sind zumindest teilweise erfüllt und das Medium weist ein Mindestmaß an Benutzerfreundlichkeit auf (einige Usability-Merkmale sind erfüllt.).
- Stufe 2
- Das Medium ist im vollem Umfang entsprechend gestaltet und benutzerfreundlich gestaltet, sprich die Merkmale für die Gestaltung und Usability sind vollständig erfüllt.
Weiterführende Hinweise
- Die Wahrnehmung von Objekten bezieht sich auf u.a. folgende Merkmale:
- Schwerkraft von Objekten
- Symmetrie
- Optische und geometrische Mitte
- Leserichtung/Blickrichtung
- Räumlichkeit
- Fokuspunkte
- Präsentationsmerkmale- u. szenarien beziehen sich u.a. auf folgende Aspekte:
- Szenarien
- Vortragsunterstützung
- automatisierte Darbietung
- Führung selbstbestimmter Lernprozesse
- Szenarien
- Merkmale
- keine textliche Abbildung des Vortrags
- Mitarbeit animieren
- unmissverständliche Begriffe
- Erfassungszeit beachten (bspw. 1 min pro Folie)
- Def. Usability
- “Fähigkeit des Softwareprodukts, vom Benutzer verstanden und benutzt zu werden sowie für den Benutzer erlernbar und »attraktiv« zu sein, wenn es unter den festgelegten Bedingungen benutzt wird.” [5]
- Bemerkungen:
- Best-Practice-Prinzipien für die Umsetzung:
- KISS-Prinzip
- DAU (“Dümmste anzunehmende User”)
- ISO 9241-11 Kriterien gebrauchstauglicher Systeme
Praxisbeispiel

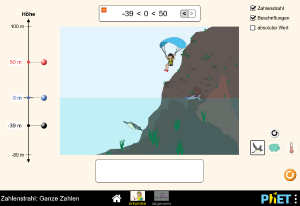
Ein Beispiel in der Mathematik oder auch in anderen naturwissenschaftlichen Fächern ist die Animationswebseite Phet Interactive Simulations von der University of Colorado Boulder. Sie bietet verschiedene Animationen an, mit denen Unterrichtsinhalte veranschaulicht und an denen verschiedene Parameter verändert werden können. Ein Beispiel ist die Animation: Zahlenstrahl, bei der im Modus „erkunden“ drei Zahlen durch einen Menschen, einen Pinguin und einen Fisch, die freiverschiebbar sind, im Bild und auf der Zahlengerade verglichen werden können. Auch gibt es dort den Vergleich vom Geldbetrag von Sparschweinen und von Durchschnittstemperaturen auf der Erde. So kann die Erarbeitung zum Vergleichen ganzer Zahlen oder der Addition/Subtraktion von ganzen Zahlen abwechslungsreich gestaltet werden.
Einzelnachweise
- ↑ Hofmann, S.: Gestaltungsgrundsätze digitaler Medien. Vorlesung, Leipzig, 2019
- ↑ Leipziger Volkszeitung (LVZ) vom 8. Juli 2020
- ↑ Urff, C.: Digitale Lernmedien zur Förderung grundlegender mathematischer Kompetenzen. Theoretische Analysen, empirische Fallstudien und praktische Umsetzung anhand der Entwicklung virtueller Arbeitsmittel. Zugl.: Ludwigsburg, Pädagogische Hochschule, Diss., 2013. Mensch und Buch Verl., Berlin, 2014, S. 156, ISBN 3863874234
- ↑ Nielsen, J.: Usability engineering. Kaufmann, Amsterdam, 2010. ISBN 0125184069
- ↑ Balzert, H.: Lehrbuch der Softwaretechnik: Basiskonzepte und Requirements Engineering. Basiskonzepte und Requirements Engineering. Spektrum Akademischer Verlag, Heidelberg, 2009, S. 469, ISBN 3827422477
- ↑ Krauthausen, G.: Digitale Medien im Mathematikunterricht der Grundschule. Spektrum Akademischer Verlag, Berlin, 2012, S. 169, ISBN 9783827422767
- ↑ Urff, C.: Digitale Lernmedien zur Förderung grundlegender mathematischer Kompetenzen. Theoretische Analysen, empirische Fallstudien und praktische Umsetzung anhand der Entwicklung virtueller Arbeitsmittel. Zugl.:Ludwigsburg, Pädagogische Hochschule, Diss., 2013. Mensch und Buch Verl., Berlin, 2014, S. 144, ISBN 3863874234