Mehrperspektivität: Unterschied zwischen den Versionen
| (72 dazwischenliegende Versionen von 3 Benutzern werden nicht angezeigt) | |||
| Zeile 8: | Zeile 8: | ||
}} | }} | ||
Das Kriterium '''Mehrperspektivität''' umfasst | Das Kriterium '''Mehrperspektivität''' umfasst die Verknüpfung unterschiedlicher digitaler Repräsentationen (z.B. Text, Ton, Bild, Video). | ||
Die kognitive Theorie mediengestützten Lernens (CTML) beschreibt ein didaktisches Design zur Verknüpfung der Bild - und Texteinheiten von Lerninhalten. Das Arbeitsgedächtnis, als Determinante mediengestützten Lernens, beinhaltet voneinander unabhängige auditive (Ton) und visuelle (Bild) Komponenten zur kurzfristigen Speicherung von Information.<ref name="VL"/> Dabei existiert eine begrenzte Kapazität von Informationen über denselben Kanal (schneller Wechsel von Bildfolgen und zusätzlichem Text) und Parallel-Informationen auf beiden Kanälen (informationsreiche Bilder und gleichzeitige gesprochene Erläuterung). Aus der Theorie des Arbeitsgedächtnisses lassen sich vier Designprinzipien zur Gestaltung von multimedialem Lernen mit digitalen Medien ableiten - ''Multimedia, Kontiguität, Kohärenz ''und'' Redundanz''. | |||
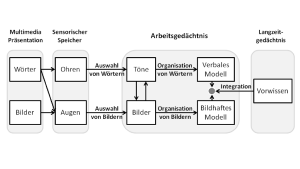
[[Datei:Multimediale Information.png|thumb|Visualisierung des Zusammenhanges zwischen den drei Gedächtnisspeichern und der eingehenden multimedialen Information.<ref>angelehnt an Mayer, R. B. (2005) aus Rey, G. D. (2007))</ref>]] | |||
==Kriterium== | ==Kriterium== | ||
'''''Durch die Anwendung der Designprinzipien Kontiguität | '''''Durch die Anwendung der Designprinzipien Multimedia, Kontiguität, Kohärenz und Redundanz auf das digitale Medium wird ein multimodales (mehrkanaliges) und multicodales Lernen ermöglicht. ''''' | ||
==Beschreibung== | ==Beschreibung== | ||
===Zu prüfende Merkmale=== | ===Zu prüfende Merkmale=== | ||
'''Folgende Prinzipien werden zur Erfüllung der Mehrperspektivität verlangt:''' | '''Folgende Prinzipien werden zur Erfüllung der Mehrperspektivität verlangt:''' | ||
*'' | *''Multimedia'' | ||
:Die Verwendung von mindestens zwei unterschiedlichen, inhaltlich abgeglichenen Repräsentationen ist stets gewährleistet.<ref>Urff, C.: Digitale Lernmedien zur Förderung grundlegender mathematischer Kompetenzen. Theoretische Analysen, empirische Fallstudien und praktische Umsetzung anhand der Entwicklung virtueller Arbeitsmittel. Zugl.: Ludwigsburg, Pädagogische Hochschule, Diss., 2013. Mensch und Buch Verl., Berlin, 2014, S. 138ff, ISBN 3863874234.</ref> | :Die Verwendung von mindestens zwei unterschiedlichen, inhaltlich abgeglichenen Repräsentationen ist stets gewährleistet.<ref>Urff, C.: Digitale Lernmedien zur Förderung grundlegender mathematischer Kompetenzen. Theoretische Analysen, empirische Fallstudien und praktische Umsetzung anhand der Entwicklung virtueller Arbeitsmittel. Zugl.: Ludwigsburg, Pädagogische Hochschule, Diss., 2013. Mensch und Buch Verl., Berlin, 2014, S. 138ff, ISBN 3863874234.</ref> | ||
*'' | :* Beispiel: Gesprochener Text und dazu passende Bilder | ||
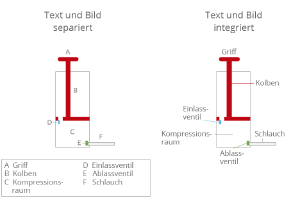
:Die optimale Auslastung der Sinneskanäle durch zeitliche und räumliche Nähe der verwendeten | [[Datei:Negativ_positiv_Kontiguitätsprinzip.png|thumb|'''links:''' Negativbeispiel der Kontiguität - räumliche Nähe wird nicht gewährleistet <br /> | ||
*'' | '''rechts:''' Umsetzung der Kontiguität - räumliche Nähe wird gewährleistet ]] | ||
:Das digitale Medium vermeidet die Präsentation irrelevanter Informationen, | [[Datei:Positivbsp_Multimedia.png|thumb|Positivbeispiel Umsetzung der Kontiguität - zeitliche Nähe wird gewährleistet. <br /> Positivbeispiel Multimedia - Verwendung zweier inhaltlich abgeglichener Representationen ''(Bild und Ton)'' ist stets gewährleistet<br />[https://www.youtube.com/watch?v=VN_Aw6zBn_I Hier geht es zum Video]]] | ||
*'' | [[Datei:Mehrperspektivität_Kohärenz.PNG|thumb|Negativbeispiel der Kohärenz - Präsentationsfolie mit Überfrachtung von gleichzeitigem Text und Bild]] | ||
: | [[Datei:Mehrperspektivität_Redundanzprinzip.PNG|thumb|Negativbeispiel der Redundanz - Gleichzeitige Repräsentation von Text und Bild]] | ||
*''Kontiguität'' | |||
:Die optimale Auslastung der Sinneskanäle durch zeitliche und räumliche Nähe der verwendeten Repräsentation ist gewährleistet.<ref name="VL">Mayer, R. E.: Multimedia learning. Cambridge Univ. Press, Cambridge, 2007. ISBN 9780521787499.</ref> | |||
:* Beispiel einer zeitliche Kontiguität: Zu gesprochenem Text können gleichzeitig zugehörige Bilder betrachtet werden. | |||
:* Beispiel einer räumliche Kontiguität: Geschriebene Wörter in einer Präsentation stehen auf der gleichen Folie wie dir zugehörigen inhaltlich abgeglichenen Bildern. | |||
*''Kohärenz'' | |||
:Das digitale Medium vermeidet die Präsentation irrelevanter Informationen (auditiv, visuell oder haptisch) und Überfrachtung mit medialen Inhalten, damit die Aufmerksamkeit und Transferleistung besser fokussiert werden kann.<ref name="VL"/> | |||
:* Beispiel: Tonelemente ohne inhaltlichen oder motivationalen Zusammenhang (z.B. Hintergrundmusik) werden vermieden. | |||
*''Redundanz'' | |||
:Zwei unterschiedliche Repräsentationen desselben Inhalts werden nicht gleichzeitig verwendet.<ref>Urff, C.: Digitale Lernmedien zur Förderung grundlegender mathematischer Kompetenzen. Theoretische Analysen, empirische Fallstudien und praktische Umsetzung anhand der Entwicklung virtueller Arbeitsmittel. Zugl.: Ludwigsburg, Pädagogische Hochschule, Diss., 2013. Mensch und Buch Verl., Berlin, 2014, S. 142, ISBN 3863874234.</ref> | |||
===Graduierung=== | ===Graduierung=== | ||
{{Graduierung | |||
| Stufe 0 = Das digitale Medium erfüllt keine Mehrperspektivität. | |||
| Stufe 1 = Das digitale Medium erfüllt mindestens das Multimediaprinzip. | |||
| Stufe 2 = Das digitale Medium erfüllt alle Prinzipien der Mehrperspektivität. | |||
}} | |||
==Weiterführende Hinweise== | ==Weiterführende Hinweise== | ||
*“Multiple externe Repräsentationen (MER) sind unterschiedliche, meist visuell präsentierte Darstellungen [innerhalb eines digitalen Mediums] (z. B. Texte, Formeln und Bilder), die gemeinsam dargeboten werden, um Lern- und Problemlöseprozesse zu unterstützen.”<ref>Bodemer, D.: multiple externe Repräsentationen. https://portal.hogrefe.com/dorsch/multiple-externe-repraesentationen/, Stand: 06.04.2020.</ref> | *“Multiple externe Repräsentationen (MER) sind unterschiedliche, meist visuell präsentierte Darstellungen [innerhalb eines digitalen Mediums] (z.B. Texte, Formeln und Bilder), die gemeinsam dargeboten werden, um Lern- und Problemlöseprozesse zu unterstützen.”<ref>Bodemer, D.: multiple externe Repräsentationen. https://portal.hogrefe.com/dorsch/multiple-externe-repraesentationen/, Stand: 06.04.2020.</ref> | ||
*MERs können sich gegenseitig ergänzen (Verbesserung der kognitiven Flexibilität im Umgang mit | *MERs können sich gegenseitig ergänzen (Verbesserung der kognitiven Flexibilität im Umgang mit Problemstellungen)<ref>Urff, C.: Digitale Lernmedien zur Förderung grundlegender mathematischer Kompetenzen. Theoretische Analysen, empirische Fallstudien und praktische Umsetzung anhand der Entwicklung virtueller Arbeitsmittel. Zugl.: Ludwigsburg, Pädagogische Hochschule, Diss., 2013. Mensch und Buch Verl., Berlin, 2014, S. 175f, ISBN 3863874234.</ref> | ||
*Für detaillierte Gestaltungshinweise siehe "Digitale Lernmedien zur Förderung grundlegender mathematischer Kompetenzen" (Christian Urff, 2014, ISBN 3863874234) | |||
*Durch dieses Kriterium wird gleichzeitig die Analog-Digital-Schranke abgedeckt z.B. durch <ref>Schulmeister, R.: eLearning: Einsichten und Aussichten. Oldenbourg, München, 2006, S. 207, ISBN 9783486580037.</ref> | *Durch dieses Kriterium wird gleichzeitig die Analog-Digital-Schranke abgedeckt z.B. durch <ref>Schulmeister, R.: eLearning: Einsichten und Aussichten. Oldenbourg, München, 2006, S. 207, ISBN 9783486580037.</ref> | ||
**Nutzung der Bidirektionalität zum | **Nutzung der Bidirektionalität zum Dynamisieren von Medien | ||
**Kombinationen von diskreten und kontinuierlichen Medien | **Kombinationen von diskreten (zeitunabhängig) und kontinuierlichen (veränderbar über die Zeit) Medien | ||
*Durch die Abdeckung der Analog-Digital-Schranke in der Mehrperspektivität wird diese Schranke nicht im [[Schrankenkriterium]] beachtet. | *Durch die Abdeckung der Analog-Digital-Schranke in der Mehrperspektivität wird diese Schranke nicht im [[Schrankenkriterium]] beachtet. | ||
==Praxisbeispiel== | ==Praxisbeispiel== | ||
Im Zusammenhang einer, im Inverted-Classroom-Prinzip umgesetzten, digitalen Unterrichtsphase im Fach Informatik nutzt die Lehrkraft die Software [https://obsproject.com/de OBS-Studio] zur Aufnahme einer Online-Vorlesung. Sie vermittelt so die nötigen Wissensbausteine zur Erstellung von Use-Case-Diagrammen, um später im Zuge einer Gruppenarbeit in der Präsenzphase kollaborativ solch ein Diagramm erstellen zu lassen. In der Aufnahme nutzt die Lehrkraft zeitgleich sowohl virtuelle Tafelbilder, als auch ihre eigene Stimme für Erklärungen. Gezielt aktiviert sie damit den auditiven und den visuellen Kanal der Lernenden. Die bildlichen Komponenten der Aufnahme untermalen für ein besseres Verständnis stets das Gesprochene. Identische Inhalte zwischen Bild und Ton kommen nicht vor. Für die gesamte Aufnahme wurde vorab ein Skript verfasst, um stets die relevanten Informationen zu vermitteln und die Aufmerksamkeit der Lernenden aufrecht zu halten. | |||
== Einzelnachweise == | == Einzelnachweise == | ||
Aktuelle Version vom 16. September 2020, 11:42 Uhr
| Steckbrief | |
|---|---|
| Name | Mehrperspektivität |
| Dimension | technologisch |
| Notwendigkeit für das Szenario | obligatorisch |
| Messbarkeit | absolut |
Das Kriterium Mehrperspektivität umfasst die Verknüpfung unterschiedlicher digitaler Repräsentationen (z.B. Text, Ton, Bild, Video).
Die kognitive Theorie mediengestützten Lernens (CTML) beschreibt ein didaktisches Design zur Verknüpfung der Bild - und Texteinheiten von Lerninhalten. Das Arbeitsgedächtnis, als Determinante mediengestützten Lernens, beinhaltet voneinander unabhängige auditive (Ton) und visuelle (Bild) Komponenten zur kurzfristigen Speicherung von Information.[1] Dabei existiert eine begrenzte Kapazität von Informationen über denselben Kanal (schneller Wechsel von Bildfolgen und zusätzlichem Text) und Parallel-Informationen auf beiden Kanälen (informationsreiche Bilder und gleichzeitige gesprochene Erläuterung). Aus der Theorie des Arbeitsgedächtnisses lassen sich vier Designprinzipien zur Gestaltung von multimedialem Lernen mit digitalen Medien ableiten - Multimedia, Kontiguität, Kohärenz und Redundanz.

Kriterium
Durch die Anwendung der Designprinzipien Multimedia, Kontiguität, Kohärenz und Redundanz auf das digitale Medium wird ein multimodales (mehrkanaliges) und multicodales Lernen ermöglicht.
Beschreibung
Zu prüfende Merkmale
Folgende Prinzipien werden zur Erfüllung der Mehrperspektivität verlangt:
- Multimedia
- Die Verwendung von mindestens zwei unterschiedlichen, inhaltlich abgeglichenen Repräsentationen ist stets gewährleistet.[3]
- Beispiel: Gesprochener Text und dazu passende Bilder

rechts: Umsetzung der Kontiguität - räumliche Nähe wird gewährleistet

Positivbeispiel Multimedia - Verwendung zweier inhaltlich abgeglichener Representationen (Bild und Ton) ist stets gewährleistet
Hier geht es zum Video


- Kontiguität
- Die optimale Auslastung der Sinneskanäle durch zeitliche und räumliche Nähe der verwendeten Repräsentation ist gewährleistet.[1]
- Beispiel einer zeitliche Kontiguität: Zu gesprochenem Text können gleichzeitig zugehörige Bilder betrachtet werden.
- Beispiel einer räumliche Kontiguität: Geschriebene Wörter in einer Präsentation stehen auf der gleichen Folie wie dir zugehörigen inhaltlich abgeglichenen Bildern.
- Kohärenz
- Das digitale Medium vermeidet die Präsentation irrelevanter Informationen (auditiv, visuell oder haptisch) und Überfrachtung mit medialen Inhalten, damit die Aufmerksamkeit und Transferleistung besser fokussiert werden kann.[1]
- Beispiel: Tonelemente ohne inhaltlichen oder motivationalen Zusammenhang (z.B. Hintergrundmusik) werden vermieden.
- Redundanz
- Zwei unterschiedliche Repräsentationen desselben Inhalts werden nicht gleichzeitig verwendet.[4]
Graduierung
| Beschreibung | |
| Stufe 0 | Das digitale Medium erfüllt keine Mehrperspektivität. |
| Stufe 1 | Das digitale Medium erfüllt mindestens das Multimediaprinzip. |
| Stufe 2 | Das digitale Medium erfüllt alle Prinzipien der Mehrperspektivität. |
Weiterführende Hinweise
- “Multiple externe Repräsentationen (MER) sind unterschiedliche, meist visuell präsentierte Darstellungen [innerhalb eines digitalen Mediums] (z.B. Texte, Formeln und Bilder), die gemeinsam dargeboten werden, um Lern- und Problemlöseprozesse zu unterstützen.”[5]
- MERs können sich gegenseitig ergänzen (Verbesserung der kognitiven Flexibilität im Umgang mit Problemstellungen)[6]
- Für detaillierte Gestaltungshinweise siehe "Digitale Lernmedien zur Förderung grundlegender mathematischer Kompetenzen" (Christian Urff, 2014, ISBN 3863874234)
- Durch dieses Kriterium wird gleichzeitig die Analog-Digital-Schranke abgedeckt z.B. durch [7]
- Nutzung der Bidirektionalität zum Dynamisieren von Medien
- Kombinationen von diskreten (zeitunabhängig) und kontinuierlichen (veränderbar über die Zeit) Medien
- Durch die Abdeckung der Analog-Digital-Schranke in der Mehrperspektivität wird diese Schranke nicht im Schrankenkriterium beachtet.
Praxisbeispiel
Im Zusammenhang einer, im Inverted-Classroom-Prinzip umgesetzten, digitalen Unterrichtsphase im Fach Informatik nutzt die Lehrkraft die Software OBS-Studio zur Aufnahme einer Online-Vorlesung. Sie vermittelt so die nötigen Wissensbausteine zur Erstellung von Use-Case-Diagrammen, um später im Zuge einer Gruppenarbeit in der Präsenzphase kollaborativ solch ein Diagramm erstellen zu lassen. In der Aufnahme nutzt die Lehrkraft zeitgleich sowohl virtuelle Tafelbilder, als auch ihre eigene Stimme für Erklärungen. Gezielt aktiviert sie damit den auditiven und den visuellen Kanal der Lernenden. Die bildlichen Komponenten der Aufnahme untermalen für ein besseres Verständnis stets das Gesprochene. Identische Inhalte zwischen Bild und Ton kommen nicht vor. Für die gesamte Aufnahme wurde vorab ein Skript verfasst, um stets die relevanten Informationen zu vermitteln und die Aufmerksamkeit der Lernenden aufrecht zu halten.
Einzelnachweise
- ↑ 1,0 1,1 1,2 Mayer, R. E.: Multimedia learning. Cambridge Univ. Press, Cambridge, 2007. ISBN 9780521787499.
- ↑ angelehnt an Mayer, R. B. (2005) aus Rey, G. D. (2007))
- ↑ Urff, C.: Digitale Lernmedien zur Förderung grundlegender mathematischer Kompetenzen. Theoretische Analysen, empirische Fallstudien und praktische Umsetzung anhand der Entwicklung virtueller Arbeitsmittel. Zugl.: Ludwigsburg, Pädagogische Hochschule, Diss., 2013. Mensch und Buch Verl., Berlin, 2014, S. 138ff, ISBN 3863874234.
- ↑ Urff, C.: Digitale Lernmedien zur Förderung grundlegender mathematischer Kompetenzen. Theoretische Analysen, empirische Fallstudien und praktische Umsetzung anhand der Entwicklung virtueller Arbeitsmittel. Zugl.: Ludwigsburg, Pädagogische Hochschule, Diss., 2013. Mensch und Buch Verl., Berlin, 2014, S. 142, ISBN 3863874234.
- ↑ Bodemer, D.: multiple externe Repräsentationen. https://portal.hogrefe.com/dorsch/multiple-externe-repraesentationen/, Stand: 06.04.2020.
- ↑ Urff, C.: Digitale Lernmedien zur Förderung grundlegender mathematischer Kompetenzen. Theoretische Analysen, empirische Fallstudien und praktische Umsetzung anhand der Entwicklung virtueller Arbeitsmittel. Zugl.: Ludwigsburg, Pädagogische Hochschule, Diss., 2013. Mensch und Buch Verl., Berlin, 2014, S. 175f, ISBN 3863874234.
- ↑ Schulmeister, R.: eLearning: Einsichten und Aussichten. Oldenbourg, München, 2006, S. 207, ISBN 9783486580037.