Gestaltungskriterium: Unterschied zwischen den Versionen
TBauer (Diskussion | Beiträge) |
|||
| (63 dazwischenliegende Versionen von 5 Benutzern werden nicht angezeigt) | |||
| Zeile 7: | Zeile 7: | ||
| Katalog= [[Kriterienkatalog für digitale Medien]] | | Katalog= [[Kriterienkatalog für digitale Medien]] | ||
}} | }} | ||
Das Kriterium '''Gestaltungskriterium''' umfasst sowohl die ''Gestaltungsmerkmale'' als auch die ''Usability'' (Benutzerfreundlichkeit). Das Kriterium hilft dabei das Wissen lernförderlich zu vermitteln und gleichzeitig damit selbstständig zu interagieren. Trotz der Trennung dieser Unterkriterium, kann eine Überschneidung oder Abhängigkeit durchaus entstehen und förderlich sein. Folglich wird eine Graduierung als Verbund der Unterkriterien vorgenommen. Weiterhin unterscheidet sich das Gestaltungskriterium von der Mehrperspektivität hinsichtlich der Umsetzung und Gestaltung der digitalen Repräsentanten im Medium. Welche Repräsentanten für ein Wissensbaustein verwendet werden ist irrelevant. Das Gestaltungskriterium kann trotz mangelhafter Designprinzipien (Mehrperspektivität) erfüllt sein. | Das Kriterium '''Gestaltungskriterium''' umfasst sowohl die ''[[Gestaltungsmerkmale]]'' als auch die ''[[Usability]]'' (Benutzerfreundlichkeit). Das Kriterium hilft dabei das Wissen lernförderlich zu vermitteln und gleichzeitig damit selbstständig zu interagieren. Trotz der Trennung dieser Unterkriterium, kann eine Überschneidung oder Abhängigkeit durchaus entstehen und förderlich sein. Folglich wird eine Graduierung als Verbund der Unterkriterien vorgenommen. Weiterhin unterscheidet sich das Gestaltungskriterium von der [[Mehrperspektivität]] hinsichtlich der Umsetzung und Gestaltung der digitalen Repräsentanten im Medium. Welche Repräsentanten für ein Wissensbaustein verwendet werden ist irrelevant. Das Gestaltungskriterium kann trotz mangelhafter Designprinzipien (Mehrperspektivität) erfüllt sein. | ||
==Kriterium== | ==Kriterium== | ||
| Zeile 27: | Zeile 13: | ||
==Beschreibung== | ==Beschreibung== | ||
=== | === Zu prüfende Merkmale === | ||
Die Gestaltung des digitalen Mediums sind | ==== Notwendige Merkmale: Gestaltung ==== | ||
Die Gestaltung des digitalen Mediums sind auf folgende Merkmale zu prüfen <ref>Hofmann, S.: Gestaltungsgrundsätze digitaler Medien. Vorlesung, Leipzig, 2019</ref>: | |||
*Visuelle Medien | *Visuelle Medien | ||
**Farbgestaltung | **Farbgestaltung [[Datei:bsp schlechte farbgebung.png |thumb|Beispiel einer nachteilig gestalteten Farbgebung]] | ||
**Auflösung, Kontrast | **Auflösung, Kontrast [[Datei:LVZ vom 20200708.png|thumb|Beispiel für eine unübersichtlich gestaltete Umfrageübersicht <ref>Leipziger Volkszeitung (LVZ) vom 8. Juli 2020</ref>]] | ||
**Schrift, Zeilenformatierung | **Schrift, Zeilenformatierung | ||
**Anordnung zur Wahrnehmung von Objekten | **Anordnung zur Wahrnehmung von Objekten | ||
**Präsentationsmerkmale - u. szenarien | **Präsentationsmerkmale - u. szenarien | ||
***Szenarien | |||
****Vortragsunterstützung | |||
****automatisierte Darbietung | |||
****Führung selbstbestimmter Lernprozesse | |||
***Merkmale | |||
****keine textliche Abbildung des Vortrags | |||
****Mitarbeit animieren | |||
****unmissverständliche Begriffe | |||
****Erfassungszeit beachten (bspw. 1 min pro Folie) | |||
*Auditive Medien | *Auditive Medien | ||
**Tonqualität (z.B. Abtastrate, Störgeräusche, Kontinuität) | **Tonqualität (z.B. Abtastrate, Störgeräusche, Kontinuität) | ||
| Zeile 44: | Zeile 40: | ||
**Sprechtechniken und Rhetorik | **Sprechtechniken und Rhetorik | ||
==== Hinreichende Merkmale: Usability ==== | |||
Die [[Usability]] (Benutzerfreundlichkeit) des digitalen Mediums ist auf folgende Merkmale zu prüfen <ref>Nielsen, J.: Usability engineering. Kaufmann, Amsterdam, 2010. ISBN 0125184069</ref>: | |||
*Erlernbarkeit (Wie schnell wird der Umgang erlernt?) | *Erlernbarkeit (Wie schnell wird der Umgang erlernt?) | ||
*Effizienz (Wie schnell können Aktionen nach dem Erlernen durchgeführt werden?) | *Effizienz (Wie schnell können Aktionen nach dem Erlernen durchgeführt werden?) | ||
| Zeile 55: | Zeile 50: | ||
===Graduierung=== | ===Graduierung=== | ||
{{Graduierung | |||
| Stufe 0 = Die notwendigen Gestaltungsmerkmale sind nicht erfüllt. | |||
| Stufe 1 = Die notwendigen Gestaltungsmerkmale sind voll erfüllt. | |||
| Stufe 2 = Die notwendigen Gestaltungsmerkmale sind voll erfüllt und werden durch mindestens drei hinreichende Merkmale der Usability ergänzt. | |||
}} | |||
==Weiterführende Hinweise== | ==Weiterführende Hinweise== | ||
Die Wahrnehmung von Objekten bezieht sich auf u.a. folgende Merkmale: | *Die Wahrnehmung von Objekten bezieht sich auf u.a. folgende Merkmale: | ||
*Schwerkraft von Objekten | *Schwerkraft von Objekten | ||
*Symmetrie | **Symmetrie | ||
*Optische und geometrische Mitte | **Optische und geometrische Mitte | ||
*Leserichtung/Blickrichtung | **Leserichtung/Blickrichtung | ||
*Räumlichkeit | **Räumlichkeit | ||
*Fokuspunkte | **Fokuspunkte | ||
*Bemerkungen: | |||
**Intuitive Handhabung ist vor allem dann gewährleistet, wenn die Oberfläche nicht überladen, sondern einfach und funktional ist. <ref> Krauthausen, G.: Digitale Medien im Mathematikunterricht der Grundschule. Spektrum Akademischer Verlag, Berlin, 2012, S. 169, ISBN 9783827422767</ref> Dies korreliert gleichzeitig mit den Gestaltungsmerkmalen. | |||
**Aufmerksamkeit sollte durch vereinfachte Darstellungen und Hervorhebungen auf relevante Aspekte gelenkt werden. <ref> Urff, C.: Digitale Lernmedien zur Förderung grundlegender mathematischer Kompetenzen. Theoretische Analysen, empirische Fallstudien und praktische Umsetzung anhand der Entwicklung virtueller Arbeitsmittel. Zugl.:Ludwigsburg, Pädagogische Hochschule, Diss., 2013. Mensch und Buch Verl., Berlin, 2014, S. 144, ISBN 3863874234</ref> | |||
*Best-Practice-Prinzipien für die Umsetzung: | |||
**KISS-Prinzip | |||
**DAU (“Dümmste anzunehmende User”) | |||
**ISO 9241-11 Kriterien gebrauchstauglicher Systeme | |||
* Auch der Anwendungsgrad bzgl. der Verfügbarkeit (proprietär vs. offener Standard), der Portabilität (Einheitlichkeit vs. Browserabhängigkeit), der Performance (Speicherlast, Energieverbrauch, Leistung) und Mobilität (stationär vs. flexible) muss analysiert werden. | |||
* | |||
==Praxisbeispiel== | ==Praxisbeispiel== | ||
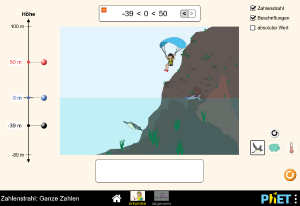
[[Datei:Gestaltungskriterium_Phet.PNG |thumb|[https://phet.colorado.edu/de/simulation/number-line-integers Animation Zahlenstrahl]: Vergleicht die Höhen der drei Lebewesen.]] | |||
Ein Beispiel in der Mathematik oder auch in anderen naturwissenschaftlichen Fächern ist die Animationswebseite [https://phet.colorado.edu/sims/html/number-line-integers/latest/number-line-integers_de.html Phet Interactive Simulations] von der University of Colorado Boulder. Sie bietet verschiedene Animationen an, mit denen Unterrichtsinhalte veranschaulicht und an denen verschiedene Parameter verändert werden können. Ein Beispiel ist die Animation: Zahlenstrahl, bei der im Modus „erkunden“ drei Zahlen durch einen Menschen, einen Pinguin und einen Fisch, die freiverschiebbar sind, im Bild und auf der Zahlengerade verglichen werden können. Auch gibt es dort den Vergleich vom Geldbetrag von Sparschweinen und von Durchschnittstemperaturen auf der Erde. So kann die Erarbeitung zum Vergleichen ganzer Zahlen oder der Addition/Subtraktion von ganzen Zahlen abwechslungsreich gestaltet werden. | |||
Aktuelle Version vom 28. August 2020, 11:30 Uhr
| Steckbrief | |
|---|---|
| Name | Gestaltungskriterium |
| Dimension | didaktisch |
| Notwendigkeit für das Szenario | obligatorisch |
| Messbarkeit | relativ |
Das Kriterium Gestaltungskriterium umfasst sowohl die Gestaltungsmerkmale als auch die Usability (Benutzerfreundlichkeit). Das Kriterium hilft dabei das Wissen lernförderlich zu vermitteln und gleichzeitig damit selbstständig zu interagieren. Trotz der Trennung dieser Unterkriterium, kann eine Überschneidung oder Abhängigkeit durchaus entstehen und förderlich sein. Folglich wird eine Graduierung als Verbund der Unterkriterien vorgenommen. Weiterhin unterscheidet sich das Gestaltungskriterium von der Mehrperspektivität hinsichtlich der Umsetzung und Gestaltung der digitalen Repräsentanten im Medium. Welche Repräsentanten für ein Wissensbaustein verwendet werden ist irrelevant. Das Gestaltungskriterium kann trotz mangelhafter Designprinzipien (Mehrperspektivität) erfüllt sein.
Kriterium
Durch eine ästhetische Gestaltung und zeitgemäße Usability regt das digitale Medium zum Lernen an.
Beschreibung
Zu prüfende Merkmale
Notwendige Merkmale: Gestaltung
Die Gestaltung des digitalen Mediums sind auf folgende Merkmale zu prüfen [1]:
- Visuelle Medien
- Farbgestaltung

Beispiel einer nachteilig gestalteten Farbgebung - Auflösung, Kontrast

Beispiel für eine unübersichtlich gestaltete Umfrageübersicht [2] - Schrift, Zeilenformatierung
- Anordnung zur Wahrnehmung von Objekten
- Präsentationsmerkmale - u. szenarien
- Szenarien
- Vortragsunterstützung
- automatisierte Darbietung
- Führung selbstbestimmter Lernprozesse
- Merkmale
- keine textliche Abbildung des Vortrags
- Mitarbeit animieren
- unmissverständliche Begriffe
- Erfassungszeit beachten (bspw. 1 min pro Folie)
- Szenarien
- Farbgestaltung
- Auditive Medien
- Tonqualität (z.B. Abtastrate, Störgeräusche, Kontinuität)
- Tempo, Lautstärke
- Stimme, Sprache, personalisierter Sprachstil [3]
- Sprechtechniken und Rhetorik
Hinreichende Merkmale: Usability
Die Usability (Benutzerfreundlichkeit) des digitalen Mediums ist auf folgende Merkmale zu prüfen [4]:
- Erlernbarkeit (Wie schnell wird der Umgang erlernt?)
- Effizienz (Wie schnell können Aktionen nach dem Erlernen durchgeführt werden?)
- Einprägsamkeit (Wie gut kann die Funktionsweise eingeprägt werden?)
- Fehleranfälligkeit (Wie schwerwiegend sind Fehler in der Benutzung?)
- Zufriedenstellung (Wie angenehm ist die Nutzung?)
Graduierung
| Beschreibung | |
| Stufe 0 | Die notwendigen Gestaltungsmerkmale sind nicht erfüllt. |
| Stufe 1 | Die notwendigen Gestaltungsmerkmale sind voll erfüllt. |
| Stufe 2 | Die notwendigen Gestaltungsmerkmale sind voll erfüllt und werden durch mindestens drei hinreichende Merkmale der Usability ergänzt. |
Weiterführende Hinweise
- Die Wahrnehmung von Objekten bezieht sich auf u.a. folgende Merkmale:
- Schwerkraft von Objekten
- Symmetrie
- Optische und geometrische Mitte
- Leserichtung/Blickrichtung
- Räumlichkeit
- Fokuspunkte
- Bemerkungen:
- Intuitive Handhabung ist vor allem dann gewährleistet, wenn die Oberfläche nicht überladen, sondern einfach und funktional ist. [5] Dies korreliert gleichzeitig mit den Gestaltungsmerkmalen.
- Aufmerksamkeit sollte durch vereinfachte Darstellungen und Hervorhebungen auf relevante Aspekte gelenkt werden. [6]
- Best-Practice-Prinzipien für die Umsetzung:
- KISS-Prinzip
- DAU (“Dümmste anzunehmende User”)
- ISO 9241-11 Kriterien gebrauchstauglicher Systeme
- Auch der Anwendungsgrad bzgl. der Verfügbarkeit (proprietär vs. offener Standard), der Portabilität (Einheitlichkeit vs. Browserabhängigkeit), der Performance (Speicherlast, Energieverbrauch, Leistung) und Mobilität (stationär vs. flexible) muss analysiert werden.
Praxisbeispiel

Ein Beispiel in der Mathematik oder auch in anderen naturwissenschaftlichen Fächern ist die Animationswebseite Phet Interactive Simulations von der University of Colorado Boulder. Sie bietet verschiedene Animationen an, mit denen Unterrichtsinhalte veranschaulicht und an denen verschiedene Parameter verändert werden können. Ein Beispiel ist die Animation: Zahlenstrahl, bei der im Modus „erkunden“ drei Zahlen durch einen Menschen, einen Pinguin und einen Fisch, die freiverschiebbar sind, im Bild und auf der Zahlengerade verglichen werden können. Auch gibt es dort den Vergleich vom Geldbetrag von Sparschweinen und von Durchschnittstemperaturen auf der Erde. So kann die Erarbeitung zum Vergleichen ganzer Zahlen oder der Addition/Subtraktion von ganzen Zahlen abwechslungsreich gestaltet werden.
Einzelnachweise
- ↑ Hofmann, S.: Gestaltungsgrundsätze digitaler Medien. Vorlesung, Leipzig, 2019
- ↑ Leipziger Volkszeitung (LVZ) vom 8. Juli 2020
- ↑ Urff, C.: Digitale Lernmedien zur Förderung grundlegender mathematischer Kompetenzen. Theoretische Analysen, empirische Fallstudien und praktische Umsetzung anhand der Entwicklung virtueller Arbeitsmittel. Zugl.: Ludwigsburg, Pädagogische Hochschule, Diss., 2013. Mensch und Buch Verl., Berlin, 2014, S. 156, ISBN 3863874234
- ↑ Nielsen, J.: Usability engineering. Kaufmann, Amsterdam, 2010. ISBN 0125184069
- ↑ Krauthausen, G.: Digitale Medien im Mathematikunterricht der Grundschule. Spektrum Akademischer Verlag, Berlin, 2012, S. 169, ISBN 9783827422767
- ↑ Urff, C.: Digitale Lernmedien zur Förderung grundlegender mathematischer Kompetenzen. Theoretische Analysen, empirische Fallstudien und praktische Umsetzung anhand der Entwicklung virtueller Arbeitsmittel. Zugl.:Ludwigsburg, Pädagogische Hochschule, Diss., 2013. Mensch und Buch Verl., Berlin, 2014, S. 144, ISBN 3863874234