Mehrperspektivität: Unterschied zwischen den Versionen
Keine Bearbeitungszusammenfassung |
|||
| Zeile 33: | Zeile 33: | ||
:* Beispiel räumliche Kontiguität: Geschriebene Wörter (optisch) in der Nähe von den zugehörigen gesehenen Bildteilen | :* Beispiel räumliche Kontiguität: Geschriebene Wörter (optisch) in der Nähe von den zugehörigen gesehenen Bildteilen | ||
*''Kohärenz'' | *''Kohärenz'' | ||
:Das digitale Medium vermeidet die Präsentation irrelevanter Informationen (audisch, optisch oder haptisch) und Überfrachtung mit medialen Inhalten, damit die Aufmerksamkeit und Transferleistung besser fokussiert werden kann.<ref name="VL"/> | :Das digitale Medium vermeidet die Präsentation irrelevanter Informationen (audisch, optisch oder haptisch) und Überfrachtung mit medialen Inhalten, damit die Aufmerksamkeit und Transferleistung besser fokussiert werden kann. | ||
<ref name="VL"/> | |||
*''Redundanz'' | *''Redundanz'' | ||
:Die gleichzeitige identische Präsentation (audisch, optisch oder haptisch) soll vermieden werden.<ref>Urff, C.: Digitale Lernmedien zur Förderung grundlegender mathematischer Kompetenzen. Theoretische Analysen, empirische Fallstudien und praktische Umsetzung anhand der Entwicklung virtueller Arbeitsmittel. Zugl.: Ludwigsburg, Pädagogische Hochschule, Diss., 2013. Mensch und Buch Verl., Berlin, 2014, S. 142, ISBN 3863874234.</ref> | :Die gleichzeitige identische Präsentation (audisch, optisch oder haptisch) soll vermieden werden.<ref>Urff, C.: Digitale Lernmedien zur Förderung grundlegender mathematischer Kompetenzen. Theoretische Analysen, empirische Fallstudien und praktische Umsetzung anhand der Entwicklung virtueller Arbeitsmittel. Zugl.: Ludwigsburg, Pädagogische Hochschule, Diss., 2013. Mensch und Buch Verl., Berlin, 2014, S. 142, ISBN 3863874234.</ref> | ||
Version vom 11. August 2020, 08:49 Uhr
| Steckbrief | |
|---|---|
| Name | Mehrperspektivität |
| Dimension | technologisch |
| Notwendigkeit für das Szenario | obligatorisch |
| Messbarkeit | absolut |
Das Kriterium Mehrperspektivität umfasst die Verknüpfung unterschiedlicher digitaler Repräsentationen (z.B. Text, Ton, Bild, Video, Animation, Simulation).
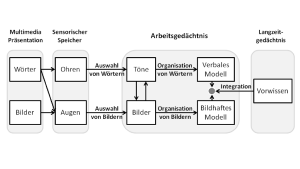
Die kognitive Theorie mediengestützten Lernens (CTML) beschreibt ein didaktisches Design zur Verknüpfung der Bild - und Texteinheiten von Lerninhalten. Das Arbeitsgedächtnis, als Determinante mediengestützten Lernens, beinhaltet voneinander unabhängige auditive (Ton) und optisch (Bild) Komponenten zur kurzfristigen Speicherung von Information.[1] Dabei existiert eine begrenzte Kapazität von Informationen über denselben Kanal (schneller Wechsel von Bildfolgen und zusätzlichem Text) und Parallel-Informationen auf beiden Kanälen (informationsreiche Bilder und gleichzeitige gesprochene Erläuterung). Aus der Theorie des Arbeitsgedächtnisses lassen sich vier Designprinzipien zur Gestaltung von multimedialem Lernen mit digitalen Medien ableiten - Kontiguität, Multimedia, Kohärenz und Redundanz.

Kriterium
Durch die Anwendung der Designprinzipien Multimedia, Kontiguität, Kohärenz und Redundanz auf das digitale Medium wird ein multimodales (mehrkanaliges) und multicodales Lernen ermöglicht.
Beschreibung
Zu prüfende Merkmale
Folgende Prinzipien werden zur Erfüllung der Mehrperspektivität verlangt:
- Multimedia
- Die Verwendung von mindestens zwei unterschiedlichen, inhaltlich abgeglichenen Repräsentationen ist stets gewährleistet.[3]
- Beispiel Repräsentationen: audisch (Töne), optisch (Bilder oder Text), audisch mit optisch (Video), haptisch (Rauheit oder Vibration).

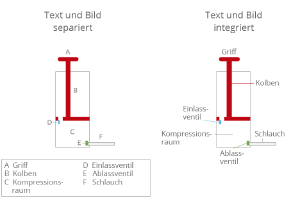
rechts: Umsetzung der Kontiguität - räumliche Nähe wird gewährleistet

Positivbeispiel Multimedia - Verwendung zweier inhaltlich abgeglichener Representationen (Bild und Ton) ist stets gewährleistet
Hier geht es zum Video


- Kontiguität
- Die optimale Auslastung der Sinneskanäle durch zeitliche und räumliche Nähe der verwendeten Repräsentation ist gewährleistet.[1]
- Beispiel zeitliche Kontiguität: Gesprochene Wörter (audisch) gleichzeitig mit den zugehörigen gesehenen Bildern
- Beispiel räumliche Kontiguität: Geschriebene Wörter (optisch) in der Nähe von den zugehörigen gesehenen Bildteilen
- Kohärenz
- Das digitale Medium vermeidet die Präsentation irrelevanter Informationen (audisch, optisch oder haptisch) und Überfrachtung mit medialen Inhalten, damit die Aufmerksamkeit und Transferleistung besser fokussiert werden kann.
- Redundanz
- Die gleichzeitige identische Präsentation (audisch, optisch oder haptisch) soll vermieden werden.[4]
Graduierung
| Beschreibung | |
| Stufe 0 | Das digitale Medium stellt keine Mehrperspektivität zur Verfügung. |
| Stufe 1 | Das digitale Medium stellt Teile der Mehrperspektivität zur Verfügung. |
| Stufe 2 | Das digitale Medium stellt unterstützt Mehrperspektivität. |
Weiterführende Hinweise
- “Multiple externe Repräsentationen (MER) sind unterschiedliche, meist visuell präsentierte Darstellungen [innerhalb eines digitalen Mediums] (z.B. Texte, Formeln und Bilder), die gemeinsam dargeboten werden, um Lern- und Problemlöseprozesse zu unterstützen.”[5]
- MERs können sich gegenseitig ergänzen (Verbesserung der kognitiven Flexibilität im Umgang mit Problemstellungen)[6]
- Für detaillierte Gestaltungshinweise siehe "Digitale Lernmedien zur Förderung grundlegender mathematischer Kompetenzen" (Christian Urff, 2014, ISBN 3863874234)
- Durch dieses Kriterium wird gleichzeitig die Analog-Digital-Schranke abgedeckt z.B. durch [7]
- Nutzung der Bidirektionalität zum Dynamisieren von Medien
- Kombinationen von diskreten (zeitunabhängig) und kontinuierlichen (veränderbar über die Zeit) Medien
- Durch die Abdeckung der Analog-Digital-Schranke in der Mehrperspektivität wird diese Schranke nicht im Schrankenkriterium beachtet.
Praxisbeispiel
Im Zusammenhang einer, im Inverted-Classroom-Prinzip umgesetzten, digitalen Unterrichtsphase im Fach Informatik nutzt die Lehrkraft die Software OBS-Studio zur Aufnahme einer Online-Vorlesung. Sie vermittelt so die nötigen Wissensbausteine zur Erstellung von Use-Case-Diagrammen, um später im Zuge einer Gruppenarbeit in der Präsenzphase kollaborativ solch ein Diagramm erstellen zu lassen. In der Aufnahme nutzt die Lehrkraft zeitgleich sowohl virtuelle Tafelbilder, als auch ihre eigene Stimme für Erklärungen. Gezielt aktiviert sie damit den auditiven und den optischen Kanal der Lernenden. Die bildlichen Komponenten der Aufnahme untermalen für ein besseres Verständnis stets das Gesprochene. Identische Inhalte zwischen Bild und Ton kommen nicht vor. Für die gesamte Aufnahme wurde vorab ein Skript verfasst, um stets die relevanten Informationen zu vermitteln und die Aufmerksamkeit der Lernenden aufrecht zu halten.
Einzelnachweise
- ↑ 1,0 1,1 1,2 Mayer, R. E.: Multimedia learning. Cambridge Univ. Press, Cambridge, 2007. ISBN 9780521787499.
- ↑ angelehnt an Mayer, R. B. (2005) aus Rey, G. D. (2007))
- ↑ Urff, C.: Digitale Lernmedien zur Förderung grundlegender mathematischer Kompetenzen. Theoretische Analysen, empirische Fallstudien und praktische Umsetzung anhand der Entwicklung virtueller Arbeitsmittel. Zugl.: Ludwigsburg, Pädagogische Hochschule, Diss., 2013. Mensch und Buch Verl., Berlin, 2014, S. 138ff, ISBN 3863874234.
- ↑ Urff, C.: Digitale Lernmedien zur Förderung grundlegender mathematischer Kompetenzen. Theoretische Analysen, empirische Fallstudien und praktische Umsetzung anhand der Entwicklung virtueller Arbeitsmittel. Zugl.: Ludwigsburg, Pädagogische Hochschule, Diss., 2013. Mensch und Buch Verl., Berlin, 2014, S. 142, ISBN 3863874234.
- ↑ Bodemer, D.: multiple externe Repräsentationen. https://portal.hogrefe.com/dorsch/multiple-externe-repraesentationen/, Stand: 06.04.2020.
- ↑ Urff, C.: Digitale Lernmedien zur Förderung grundlegender mathematischer Kompetenzen. Theoretische Analysen, empirische Fallstudien und praktische Umsetzung anhand der Entwicklung virtueller Arbeitsmittel. Zugl.: Ludwigsburg, Pädagogische Hochschule, Diss., 2013. Mensch und Buch Verl., Berlin, 2014, S. 175f, ISBN 3863874234.
- ↑ Schulmeister, R.: eLearning: Einsichten und Aussichten. Oldenbourg, München, 2006, S. 207, ISBN 9783486580037.