Mehrperspektivität: Unterschied zwischen den Versionen
| Zeile 19: | Zeile 19: | ||
==Beschreibung== | ==Beschreibung== | ||
===Zu prüfende Merkmale=== | ===Zu prüfende Merkmale=== | ||
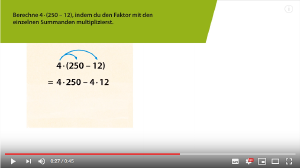
[[Datei:Positivbsp_Multimedia.png|thumb|Positivbeispiel Multimediaprinzip - Verwendung | [[Datei:Positivbsp_Multimedia.png|thumb|Positivbeispiel Multimediaprinzip - Verwendung zweier inhaltlich abgeglichener Representationen ''(Bild und Ton)'' ist stets gewährleistet<br />[https://www.youtube.com/watch?v=VN_Aw6zBn_I Hier geht es zum Video]]] | ||
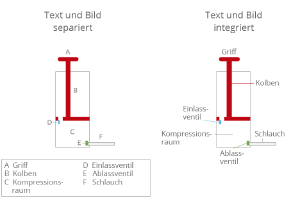
[[Datei:Negativ_positiv_Kontiguitätsprinzip.png|thumb|'''links:''' Negativbeispiel der Kontiguität - zeitliche und räumliche Nähe wird nicht gewährleistet <br /> | [[Datei:Negativ_positiv_Kontiguitätsprinzip.png|thumb|'''links:''' Negativbeispiel der Kontiguität - zeitliche und räumliche Nähe wird nicht gewährleistet <br /> | ||
'''rechts:''' Umsetzung der Kontiguität - zeitliche und räumliche Nähe wird gewährleistet ]] | '''rechts:''' Umsetzung der Kontiguität - zeitliche und räumliche Nähe wird gewährleistet ]] | ||
Version vom 10. Juli 2020, 12:26 Uhr
| Steckbrief | |
|---|---|
| Name | Mehrperspektivität |
| Dimension | technologisch |
| Notwendigkeit für das Szenario | obligatorisch |
| Messbarkeit | absolut |
Das Kriterium Mehrperspektivität umfasst die Verknüpfung unterschiedlicher digitaler Repräsentanten (z.B. Text, Ton, Bild, Video, Animation, Simulation).
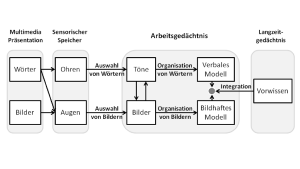
Die kognitive Theorie mediengestützten Lernens (CTML) beschreibt ein didaktisches Design zur Verknüpfung der Bild - und Texteinheiten von Lerninhalten. Das Arbeitsgedächtnis, als Determinante mediengestützten Lernens, beinhaltet voneinander unabhängige, auditive (Ton) und visuelle (Bild) Komponenten zur kurzfristigen Speicherung von Information.[1] Dabei existiert eine begrenzte Kapazität von Informationen über denselben Kanal (schneller Wechsel von Bildfolgen und zusätzlichen Text) und Parallel-Informationen auf beiden Kanälen (informationsreiche Bilder und gleichzeitige gesprochene Erläuterung). Aus der Theorie des Arbeitsgedächtnisses lassen sich vier Designprinzipien zur Gestaltung von multimedialen Lernen mit digitalen Medien ableiten - Kontiguität, Multimedia, Kohärenz und Redundanz.

Kriterium
Durch die Anwendung der Designprinzipien Kontiguität, Multimedia, Kohärenz und Redundanz auf das digitale Medium wird ein multimodales (mehrkanaliges) und multicodales Lernen ermöglicht.
Beschreibung
Zu prüfende Merkmale

Hier geht es zum Video

rechts: Umsetzung der Kontiguität - zeitliche und räumliche Nähe wird gewährleistet


Folgende Prinzipien werden zur Erfüllung der Mehrperspektivität verlangt:
- Multimediaprinzip / Prinzip von MER
- Die Verwendung von mindestens zwei unterschiedlichen, inhaltlich abgeglichenen Repräsentationen ist stets gewährleistet.[3]
- Kontiguitätsprinzip
- Die optimale Auslastung der Sinneskanäle durch zeitliche und räumliche Nähe der verwendeten Repräsentanten ist gewährleistet.[1]
- Kohärenzprinzip
- Das digitale Medium vermeidet die Präsentation irrelevanter Informationen, in Form von Text, Bild oder Ton, und Überfrachtung mit medialen Inhalten, damit die Aufmerksamkeit und Transferleistung besser fokussiert werden kann.[1]
- Redundanzprinzip
- Die gleichzeitige identische Präsentation von Text und Ton soll vermieden werden.[4]
Graduierung
- Stufe 0
- Die Gestaltung des digitalen Mediums orientiert sich an keinen der genannten Prinzipien. Das Arbeitsgedächtnis als Determinante wird nicht lernförderlich angesprochen.
- Stufe 1
- Ansätze einzelner Designprinzipien wurden bei der Gestaltung des digitalen Mediums berücksichtigt.
- Stufe 2
- Die generelle Umsetzung der Designprinzipien ist erkennbar und und ermöglicht ein effizientes mediengestütztes Lernen.
- Stufe 3
- Die Designprinzipien werden vollständig eingehalten und unterstützen in hohem Maße ein effizientes mediengestütztes Lernen.
Weiterführende Hinweise
- “Multiple externe Repräsentationen (MER) sind unterschiedliche, meist visuell präsentierte Darstellungen [innerhalb eines digitalen Mediums] (z. B. Texte, Formeln und Bilder), die gemeinsam dargeboten werden, um Lern- und Problemlöseprozesse zu unterstützen.”[5]
- MERs können sich gegenseitig ergänzen (Verbesserung der kognitiven Flexibilität im Umgang mit math.Problemstellungen)[6]
- für detaillierte Gestaltungshinweise siehe "Digitale Lernmedien zur Förderung grundlegender mathematischer Kompetenzen" (Christian Urff, 2014, ISBN 3863874234)
- Durch dieses Kriterium wird gleichzeitig die Analog-Digital-Schranke abgedeckt z.B. durch [7]
- Nutzung der Bidirektionalität zum dynamisieren von Medien
- Kombinationen von diskreten und kontinuierlichen Medien
- Durch die Abdeckung der Analog-Digital-Schranke in der Mehrperspektivität wird diese Schranke nicht im Schrankenkriterium beachtet.
- Bspw. ist die zeitliche und räumliche Nähe des Kontiguitätsprinzip gegeben, wenn schriftliche Beschreibungen direkt bei den jeweiligen bildlichen Darstellungen zu finden sind.
Praxisbeispiel
Im Zusammenhang einer, im Inverted-Classroom-Prinzip umgesetzten, digitalen Unterrichtsphase im Fach Informatik nutzt die Lehrkraft die Software OBS-Studio zur Aufnahme einer Online-Vorlesung. Sie vermittelt so die nötigen Wissensbausteine zur Erstellung von Use-Case-Diagrammen, um später im Zuge einer Gruppenarbeit in der Präsenzphase kollaborativ solch ein Diagramm erstellen zu lassen. In der Aufnahme nutzt die Lehrkraft zeitgleich sowohl virtuelle Tafelbilder, als auch ihre eigene Stimme für Erklärungen. Gezielt aktiviert sie damit den auditiven und visuellen Kanal der Lernenden. Die bildlichen Komponenten der Aufnahme untermalen für ein besseres Verständnis stets das Gesprochene. Identische Inhalte zwischen Bild und Ton kommen nicht vor. Für die gesamte Aufnahme wurde vorab ein Skript verfasst, um stets die relevanten Informationen zu vermitteln und die Aufmerksamkeit der Lernenden aufrecht zu halten.
Einzelnachweise
- ↑ 1,0 1,1 1,2 Mayer, R. E.: Multimedia learning. Cambridge Univ. Press, Cambridge, 2007. ISBN 9780521787499.
- ↑ angelehnt an Mayer, R. B. (2005) aus Rey, G. D. (2007))
- ↑ Urff, C.: Digitale Lernmedien zur Förderung grundlegender mathematischer Kompetenzen. Theoretische Analysen, empirische Fallstudien und praktische Umsetzung anhand der Entwicklung virtueller Arbeitsmittel. Zugl.: Ludwigsburg, Pädagogische Hochschule, Diss., 2013. Mensch und Buch Verl., Berlin, 2014, S. 138ff, ISBN 3863874234.
- ↑ Urff, C.: Digitale Lernmedien zur Förderung grundlegender mathematischer Kompetenzen. Theoretische Analysen, empirische Fallstudien und praktische Umsetzung anhand der Entwicklung virtueller Arbeitsmittel. Zugl.: Ludwigsburg, Pädagogische Hochschule, Diss., 2013. Mensch und Buch Verl., Berlin, 2014, S. 142, ISBN 3863874234.
- ↑ Bodemer, D.: multiple externe Repräsentationen. https://portal.hogrefe.com/dorsch/multiple-externe-repraesentationen/, Stand: 06.04.2020.
- ↑ Urff, C.: Digitale Lernmedien zur Förderung grundlegender mathematischer Kompetenzen. Theoretische Analysen, empirische Fallstudien und praktische Umsetzung anhand der Entwicklung virtueller Arbeitsmittel. Zugl.: Ludwigsburg, Pädagogische Hochschule, Diss., 2013. Mensch und Buch Verl., Berlin, 2014, S. 175f, ISBN 3863874234.
- ↑ Schulmeister, R.: eLearning: Einsichten und Aussichten. Oldenbourg, München, 2006, S. 207, ISBN 9783486580037.