Gestaltungskriterium
| Steckbrief | |
|---|---|
| Name | Gestaltungskriterium |
| Dimension | didaktisch |
| Notwendigkeit für das Szenario | obligatorisch |
| Messbarkeit | relativ |
Das Gestaltungskriterium umfasst sowohl die Gestaltungsmerkmale als auch die Usability (Benutzerfreundlichkeit). Das Kriterium hilft dabei, das Wissen lernförderlich zu vermitteln und gleichzeitig damit selbstständig zu interagieren.
Trotz der Trennung in zwei Unterkriterien, kann eine Überschneidung oder Abhängigkeit entstehen und förderlich sein. Folglich wird eine Graduierung als Verbund der Unterkriterien vorgenommen.
Das Gestaltungskriterium unterscheidet sich von der Mehrperspektivität hinsichtlich der Umsetzung und Gestaltung der digitalen Repräsentationen im Medium. Welche Repräsentationen für einen Wissensbaustein verwendet werden, ist irrelevant. Das Gestaltungskriterium kann erfüllt sein, auch wenn die Prinzipien der Mehrperspektivität mangelhaft umgesetzt sind.
Kriterium
Durch eine ästhetische Gestaltung und Benutzerfreundlichkeit regt das digitale Medium zum Lernen an.
Beschreibung
Zu prüfende Merkmale
Gestaltungsmerkmale
Die Gestaltungsmerkmale des digitalen Mediums sind zu prüfen.
Usability
Die Usabilitymerkmale (Benutzerfreundlichkeit) des digitalen Mediums sind zu prüfen.
Graduierung
| Beschreibung | |
| Stufe 0 | Das Medium ist weder ansprechend noch benutzerfreundlich gestaltet, sprich die Merkmale für die Gestaltung und Usability sind nicht erfüllt. |
| Stufe 1 | Das Medium erfüllt die Gestaltungsmerkmale zumindest teilweise und weist ein Mindestmaß an Benutzerfreundlichkeit auf (einige Usability-Merkmale sind erfüllt). |
| Stufe 2 | Das Medium ist im vollem Umfang ansprechend gestaltet und benutzerfreundlich gestaltet, sprich die Merkmale für die Gestaltung und Usability sind vollständig erfüllt. |
Weiterführende Hinweise
- Bemerkungen:
- Intuitive Handhabung ist vor allem dann gewährleistet, wenn die Oberfläche nicht überladen, sondern einfach und funktional ist. [1] Dies korreliert gleichzeitig mit den Gestaltungsmerkmalen.
- Aufmerksamkeit sollte durch vereinfachte Darstellungen und Hervorhebungen auf relevante Aspekte gelenkt werden. [2]
- Best-Practice-Prinzipien für die Umsetzung:
- KISS-Prinzip
- DAU (“Dümmste anzunehmende User”)
- ISO 9241-11 Kriterien gebrauchstauglicher Systeme
- Auch der Anwendungsgrad bzgl. der Verfügbarkeit (proprietär vs. offener Standard), der Portabilität (Einheitlichkeit vs. Browserabhängigkeit), der Performance (Speicherlast, Energieverbrauch, Leistung) und Mobilität (stationär vs. flexible) muss analysiert werden.
Praxisbeispiel

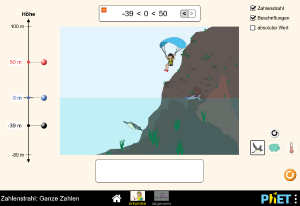
Ein Beispiel in der Mathematik oder auch in anderen naturwissenschaftlichen Fächern ist die Animationswebseite Phet Interactive Simulations von der University of Colorado Boulder. Sie bietet verschiedene Animationen an, mit denen Unterrichtsinhalte veranschaulicht und an denen verschiedene Parameter verändert werden können. Ein Beispiel ist die Animation: Zahlenstrahl, bei der im Modus „erkunden“ drei Zahlen durch einen Menschen, einen Pinguin und einen Fisch, die freiverschiebbar sind, im Bild und auf der Zahlengerade verglichen werden können. Auch gibt es dort den Vergleich vom Geldbetrag von Sparschweinen und von Durchschnittstemperaturen auf der Erde. So kann die Erarbeitung zum Vergleichen ganzer Zahlen oder der Addition/Subtraktion von ganzen Zahlen abwechslungsreich gestaltet werden.
Einzelnachweise
- ↑ Krauthausen, G.: Digitale Medien im Mathematikunterricht der Grundschule. Spektrum Akademischer Verlag, Berlin, 2012, S. 169, ISBN 9783827422767
- ↑ Urff, C.: Digitale Lernmedien zur Förderung grundlegender mathematischer Kompetenzen. Theoretische Analysen, empirische Fallstudien und praktische Umsetzung anhand der Entwicklung virtueller Arbeitsmittel. Zugl.:Ludwigsburg, Pädagogische Hochschule, Diss., 2013. Mensch und Buch Verl., Berlin, 2014, S. 144, ISBN 3863874234