Darstellungswechsel: Unterschied zwischen den Versionen
| Zeile 39: | Zeile 39: | ||
==Praxisbeispiel== | ==Praxisbeispiel== | ||
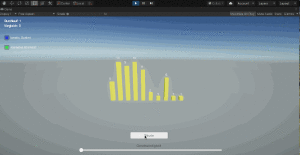
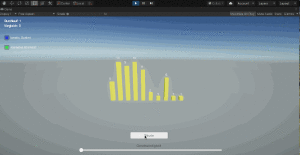
[[Datei:Sorting_move_1.gif|thumb|Prototyp eines in Augmented Reality dargestellten Insertionsort-Algorithmus]] | |||
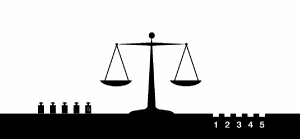
[[Datei:Libra move 2.gif|Prototyp einer digitalen Waage zum Sortieren von "Blackbox"-Gewichten|thumb|Prototyp einer digitalen Waage zum Sortieren von "Blackbox"-Gewichten]] | [[Datei:Libra move 2.gif|Prototyp einer digitalen Waage zum Sortieren von "Blackbox"-Gewichten|thumb|Prototyp einer digitalen Waage zum Sortieren von "Blackbox"-Gewichten]] | ||
Für die Vermittlung von algorithmischen Grundstrukturen und Darstellungsformen im Informatikunterricht nutzt die Lehrkraft Sortieralgorithmen. In einer Tablet-App werden dreidimensionale Säulen in Augmented Reality dargestellt, die nach einem bestimmten Algorithmus sortiert werden. Neben möglichen interaktiven Komponenten, wie der Zeitmanipulation oder Möglichkeiten der Eingabe von Werten, haben die Lernenden gleichzeit die Chance, die entsprechende Programmcodezeile hervorgehebt zu betrachten. Die schrittweise Ausführung des Algorithmus kann daher sowohl auf der ikonischen, als auch formalen Ebene analysiert werden. Zusätzlich wird in der App eine digitale Waage genutzt, mit der die Lernenden den gleichen Algorithmus selbst, in der Rolle des Computers, durchführen können. | Für die Vermittlung von algorithmischen Grundstrukturen und Darstellungsformen im Informatikunterricht nutzt die Lehrkraft Sortieralgorithmen. In einer Tablet-App werden dreidimensionale Säulen in Augmented Reality dargestellt, die nach einem bestimmten Algorithmus sortiert werden. Neben möglichen interaktiven Komponenten, wie der Zeitmanipulation oder Möglichkeiten der Eingabe von Werten, haben die Lernenden gleichzeit die Chance, die entsprechende Programmcodezeile hervorgehebt zu betrachten. Die schrittweise Ausführung des Algorithmus kann daher sowohl auf der ikonischen, als auch formalen Ebene analysiert werden. Zusätzlich wird in der App eine digitale Waage genutzt, mit der die Lernenden den gleichen Algorithmus selbst, in der Rolle des Computers, durchführen können. | ||
Version vom 6. August 2020, 09:21 Uhr
| Steckbrief | |
|---|---|
| Name | Datstellungswechsel |
| Dimension | technologisch |
| Notwendigkeit für das Szenario | obligatorisch |
| Messbarkeit | absolut |
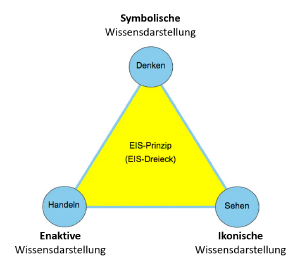
Werden die fachlichen Inhalte des digitalen Mediums auf allen drei Ebenen des Brunerschen EIS-Prinzips dargestellt, so erfüllt dieses Medium das Kriterium des Darstellungswechsels. Der Lerngegenstand kann mit Hilfe dreier Ebenen repräsentiert werden: der Enaktiven (Handlungsebene), der Ikonischen (Bildebene) und der Symbolisch/Formalen (Zeichenebene)[1]. Das digitale Medium sollte möglichst alle drei Formen der Darstellungen anbieten [2], da so kohärente Repräsentationen des Lerngegenstandes entwickelt werden können, die inhaltliche Transferleistungen ermöglichen. Hierbei ist es wichtig, dass die Darstellungsebenen untereinander nicht vermischt werden. Handlungen, die digital vollzogen werden, nennt man auch virtuell enaktiv [3].
Kriterium
Das digitale Medium stellt den fachlichen Inhalt auf allen drei Darstellungsebenen des Brunerschen EIS-Prinzips dar und ermöglicht eine Verknüpfung der Ebenen miteinander.
Beschreibung
Zu prüfende Merkmale

- Zu prüfende Merkmale hinsichtlich des EIS-Prinzips sind:
- Zu prüfende Merkmale hinsichtlich der Verknüpfung sind:
- Repräsentationen werden in Beziehung zueinander gesetzt oder abstrahiert, erweitert oder generalisiert.[8]
- Enaktive, ikonische und symbolische Darstellungen eines fachlichen Inhalts können interaktiv verknüpft werden. Dabei werden die Auswirkungen der Änderungen in einer Darstellungsebene auf die anderen Darstellungsebenen aufgezeigt.[9][10][11]
- Das Medium kann über weitere, zusätzliche Eigenschaften verfügen, wie beispielsweise:
| Beschreibung | |
| Stufe 0 | Das digitale Medium enthält nur eines der zu prüfenden Merkmale, d.h. nur eine Darstellung. |
| Stufe 1 | Das digitale Medium enthält nur die notwendigen Merkmale, d.h. alle Darstellungsebenen sind enthalten, aber nur ein Teil von ihnen kann interaktiv verknüpft werden. |
| Stufe 2 | Das digitale Medium enthält alle Merkmale, d.h. alle Darstellungsebenen sind enthalten, und eine interaktive Verknüpfung zwischen allen Ebenen ist möglich. |
Weiterführende Hinweise

- Sollten mehrere Medien gemeinsam, in einem zeitlich, räumlich, methodisch/didaktischem Zusammenhang, für die Darstellungsebenen genutzt werden, ist dem EIS-Prinzip ebenfalls genüge getan.
- Explizites Verknüpfen von verschiedenen Darstellungsebenen hat sich als förderlich für das mentale Nachkonstruieren von Zusammenhängen zwischen Repräsentationen herausgestellt.[14]
- Technology provides opportunities to work within dynamically linked multiple mathematical representations [15]
- In der Literatur wird im EIS-Prinzip zwischen “virtuell-enaktiv” und “echt-enaktiv” unterschieden. [16]
Praxisbeispiel


Für die Vermittlung von algorithmischen Grundstrukturen und Darstellungsformen im Informatikunterricht nutzt die Lehrkraft Sortieralgorithmen. In einer Tablet-App werden dreidimensionale Säulen in Augmented Reality dargestellt, die nach einem bestimmten Algorithmus sortiert werden. Neben möglichen interaktiven Komponenten, wie der Zeitmanipulation oder Möglichkeiten der Eingabe von Werten, haben die Lernenden gleichzeit die Chance, die entsprechende Programmcodezeile hervorgehebt zu betrachten. Die schrittweise Ausführung des Algorithmus kann daher sowohl auf der ikonischen, als auch formalen Ebene analysiert werden. Zusätzlich wird in der App eine digitale Waage genutzt, mit der die Lernenden den gleichen Algorithmus selbst, in der Rolle des Computers, durchführen können.
Einzelnachweise
- ↑ Bruner, J.: The Process of Education. Cambridge: Harvard University Press, 1966, S.34-38 ISBN: 9780674710009
- ↑ Kalbitz, M.; Voss, H.; Schulte, C. (2011): Informatik begreifen – Zur Nutzung von Veranschaulichungen im Informatikunterricht. In: M. Thomas (Hg.): Informatik in Bildung und Beruf. Unter Mitarbeit von INFOS 2011. Bonn: Gesellschaft für Informatik e.V., S. 137–146.
- ↑ Walter, D.: Nutzungsweisen bei der Verwendung von Tablet-Apps. Dissertation, 2018, S.33. ISBN 3658190671.
- ↑ Berger, P.: Einführung in die Mathematikdidaktik, Abgerufen auf: www.prof-dr-berger.de/pdf/BergerEinfMathDidaktik.pdf, S.18, Stand: 02.04.2017.
- ↑ Krauthausen, G.: Digitale Medien im Mathematikunterricht der Grundschule. Spektrum Akademischer Verlag, Berlin, 2012, S. 47f ISBN 9783827422767.
- ↑ Urff, C.: Digitale Lernmedien zur Förderung grundlegender mathematischer Kompetenzen. Theoretische Analysen, empirische Fallstudien und praktische Umsetzung anhand der Entwicklung virtueller Arbeitsmittel. Zugl.: Ludwigsburg, Pädagogische Hochschule, Diss., 2013. Mensch und Buch Verl., Berlin, 2014, S. 296, ISBN 3863874234.
- ↑ Walter, D.: Nutzungsweisen bei der Verwendung von Tablet-Apps. Dissertation, 2018, S. 32-38, ISBN 3658190671.
- ↑ Urff, C.: Digitale Lernmedien zur Förderung grundlegender mathematischer Kompetenzen. Theoretische Analysen, empirische Fallstudien und praktische Umsetzung anhand der Entwicklung virtueller Arbeitsmittel. Zugl.: Ludwigsburg, Pädagogische Hochschule, Diss., 2013. Mensch und Buch Verl., Berlin, 2014, S. 175f, ISBN 3863874234.
- ↑ Urff, C.: Kritische Bemerkungen zum Einsatz von Kriterienkatalogen zur Bewertung von Lernsoftware. http://www.lernsoftware-mathematik.de/, Stand: 05.03.2020
- ↑ Urff, C.: Potentiale und Perspektiven digitaler Lernmedien für die Förderung grundlegender mathematischer Kompetenzen. In Zeitschrift für Heilpädagogik, 2010, Jhg. 61.S. 144.
- ↑ Walter, D.: Nutzungsweisen bei der Verwendung von Tablet-Apps. Dissertation, 2018, S. 43-51 ISBN 3658190671.
- ↑ Walter, D.: Nutzungsweisen bei der Verwendung von Tablet-Apps. Dissertation, 2018, S. 56-62, ISBN 3658190671.
- ↑ Drijvers, P.: Head in the clouds, feet in the ground – A realistic view on using digital tools in mathematics education. In (Büchter, A.; Glade, M.; Herold-Blasius, R. Hrsg.): Vielfältige Zugänge zum Mathematikunterricht. Konzepte und Beispiele aus Forschung und Praxis, 2019, S. 173, ISBN 3658242922.
- ↑ Walter, D.: Nutzungsweisen bei der Verwendung von Tablet-Apps. Dissertation, 2018, S. 46, ISBN 3658190671.
- ↑ Trgalová, J.; Clark-Wilson, A.; Weigand, H.-G.: Technology and resources in mathematics education. In (Dreyfus, Tommy. and Artigue, Michele. and Potari, Despina. and Prediger, Susanne. and Ruthven, Kenneth. Hrsg.): Developing Research in Mathematics Education : Twenty Years of Communication, Cooperation and Collaboration in Europe. Routledge, London, 2018.S. 145. ISBN 1138080292.
- ↑ Walter, D.: Nutzungsweisen bei der Verwendung von Tablet-Apps. Dissertation, 2018, S. 33, ISBN 3658190671.